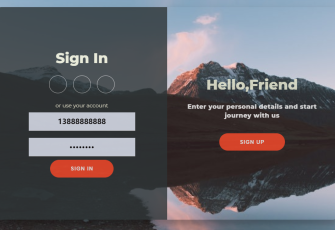
登录注册表单html页面效果
代码语言:html
所属分类:表单美化
下面为部分代码预览,完整代码请点击下载或在bfwstudio webide中打开
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CodePen - SlidingForm</title>
<style>
@import url('https://fonts.googleapis.com/css?family=Montserrat:400,800');
* {
box-sizing: border-box;
}
body {
font-family: 'Montserrat', sans-serif;
background: #f6f5f7;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
height: 100vh;
margin: -20px 0 50px;
background-image: url(http://repo.bfw.wiki/bfwrepo/image/background.jpg);
background-size: cover;
}
h1 {
font-weight: bold;
margin: 0;
color: beige;
}
p {
font-size: 14px;
font-weight: bold;
line-height: 20px;
letter-spacing: 0.5px;
margin: 20px 0 30px;
}
span {
font-size: 12px;
color: b.........完整代码请登录后点击上方下载按钮下载查看





















网友评论0