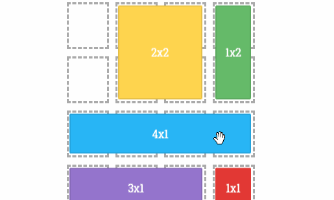
表格拖放效果
代码语言:html
所属分类:表格
下面为部分代码预览,完整代码请点击下载或在bfwstudio webide中打开
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>gridventory</title>
<link rel='stylesheet' href='https://fonts.googleapis.com/css?family=Roboto+Slab:400,700'>
<link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.css'>
<style>
html, body {
padding: 0px;
margin: 0px;
background: #fff;
font-family: 'Roboto Slab', serif;
height: 100%;
color: #FFF;
}
body {
display: flex;
}
container, inventory, inventory * {
display: block;
box-sizing: border-box;
margin: 0;
padding: 0;
}
container {
max-width: 400px;
width: 100%;
margin: auto;
padding: 50px;
}
inventory {
position: relative;
width: 100%;
padding-top: 100%;
border-radius: 5px;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
cursor: crosshair;
}
inventory.holding {
cursor: -webkit-grabbing;
cursor: grabbing;
}
inventory:after {
content: 'GRIDVENTORY';
position: absolute;
top: -35px;
width: 100%;
text-align: center;
color: #aaa;
font-size: 20px;
font-weight: 700;
letter-spacing: 3px;
}
inventory ruler {
position: absolute;
top: 0;
left: 0;
display: flex;
flex-wrap: wrap;
pointer-events: none;
width: 100%;
height: 100%;
}
inventory ruler box {
position: relative;
opacity: 0;
-webkit-animation: fadeIn 0.5s forwards;
animation: fadeIn 0.5s forwards;
}
inventory ruler box:nth-of-type(1) {
-webkit-animation-delay: 0.05s;
animation-delay: 0.05s;
}
inventory ruler box:nth-of-type(2) {
-webkit-animation-delay: 0.1s;
anima.........完整代码请登录后点击上方下载按钮下载查看





















网友评论0