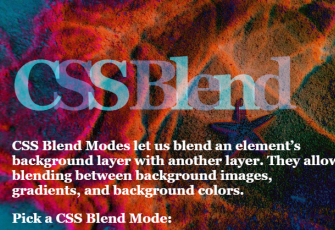
css bendmode 叠加效果,类似ps的图层叠加模式
代码语言:html
所属分类:背景
下面为部分代码预览,完整代码请点击下载或在bfwstudio webide中打开
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS Blen Modes</title>
<style>
body {
margin: 0;
font-family: Georgia, serif;
}
.page-wrap {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: url('/bfwrepo/image/demo..........完整代码请登录后点击上方下载按钮下载查看





















网友评论0