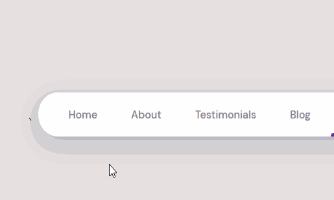
动态菜单跟随动画效果
代码语言:html
所属分类:菜单导航
下面为部分代码预览,完整代码请点击下载或在bfwstudio webide中打开
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> animated menu indicator — week 27/52</title>
、
<style>
@import url("https://fonts.googleapis.com/css?family=DM+Sans:500,700&display=swap");
* {
box-s.........完整代码请登录后点击上方下载按钮下载查看





















网友评论0