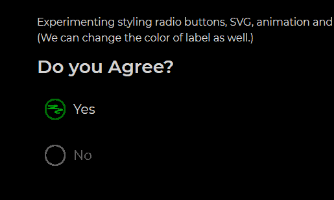
自定义radio点击切换效果
代码语言:html
所属分类:表单美化
下面为部分代码预览,完整代码请点击下载或在bfwstudio webide中打开
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>toggle-radio-button</title>
<link href="https://fonts.googleapis.com/css?family=Montserrat:400,500,600,700,800&display=swap" rel="stylesheet">
<style>
body {
font-family: 'Montserrat', sans-serif;
font-weight: 400;
line-height: 1.5;
background-color: black;
color: #d6d4d4;
}
h2 {
font-size: 28p.........完整代码请登录后点击上方下载按钮下载查看





















网友评论0