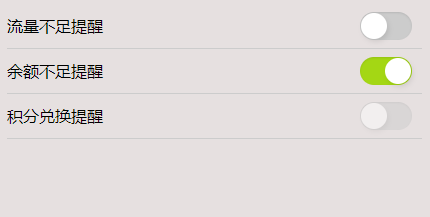
css实现ios开关效果
代码语言:html
所属分类:表单美化
下面为部分代码预览,完整代码请点击下载或在bfwstudio webide中打开
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta content="width=device-width, initial-scale=1,m.........完整代码请登录后点击上方下载按钮下载查看





















网友评论0