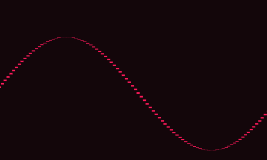
100个li元素实现波纹效果
代码语言:html
所属分类:动画
下面为部分代码预览,完整代码请点击下载或在bfwstudio webide中打开
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Wave with 100 elements rotating around the x axis </title>
<style>
body {
height: 100vh;
display: flex;
overflow: hidden;
background: hsl(343,50%, 5%);
color: hsl(343,100%,55%);
}
ul {
margin: auto;
display: flex;
list-style: none;
align-items: center;
justify-content: stretch;
.........完整代码请登录后点击上方下载按钮下载查看





















网友评论0