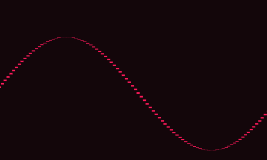
100个li元素实现波纹效果
代码语言:html
所属分类:动画
下面为部分代码预览,完整代码请点击下载或在bfwstudio webide中打开
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Wave with 100 elements rotating around the x axis </title>
<style>
body {
height: 100vh;
display: flex;
overflow: hidden;
background: hsl(343,50%, 5%);
color: hsl(343,100%,55%);
}
ul {
margin: auto;
display: flex;
list-style: none;
align-items: center;
justify-content: stretch;
perspective: 1000vmin;
height: 40vmin;
transition: transform 8000ms
}
.y body {
perspective: 600vmin;
}
.y ul {
transform-style: preserve-3d;
transform: rotateY(180deg);
}
li {
width: 1vw;
height: .5vw;
background: currentColor;
animation: circle3d 4444ms infinite linear;
}
ul:hover li:nth-child(10n + 10) {
background: white;
}
@keyframes circle3d {
0% {
transform: rotateX(0turn) translateZ(20vmin) rotateX(0turn)
}
100% {
transform: rotateX(1turn) translateZ(20vmin) rotateX(0turn)
}
}
* {
margin: 0;
padding: 0;
}
form {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
padding: .5em;
justify-content: center;
align-items: center;
display: flex;
}
input {
padding: .5em 1em;
font-size: 1em;
background: transparent;
color: hsl(193, 100%, 55%);
border: 3px solid currentColor;
border-radius: 10px;
}
</style>
</head>
<body translate="no">
<ul>
<li></li>
<li></li>
<li><.........完整代码请登录后点击上方下载按钮下载查看





















网友评论0